Project Information:
Date: Sep, 2018
DELIVERABLE: User Research, Competitive Analysis, Wireframe, Personas, Problem Statement, Interactive Prototype, Design Presentation.
SKILLS: Adobe XD/ Invision/ Adobe Illustrator/ Adobe Photoshop/ Principal
CATEGORY: UX/ UI
OVERVIEW
Allided Global App is a Security Application for those Security Officer that want more time being vigilant and less time with paperwork. However, these individuals tend to find that there is a lack of timing, simplicity, and engagement available for on-demand request.
THE CHALLENGE
Allied Global App was a individual assignment part of a portfolio project. The Project was broken into 4 section. These 4 section were User- research, Strategy research, Info architecture, and the User Interface design.
SPECIFICATION
- IOS & Android application
- Easier Workflow
- Timely Manner
RESEARCH
I conducted gorilla surveys, user interviews, mapped the customer journey and create a comparative market analysis.
I intended to understand the User needs, behaviors and motivation. By conducting user survey and interviews, Based off this I was able to gather both qualitative and quantitative in a way that enlighten who the users would be the users would be the context in which they would use that product, and what the user’s needs
USER INTERVIEWS
To understand the personal that’ll be using the Sec App. I went to 3 Simon Malls and interview Officers of various demographic and ethnographic background. The follow is a brief of some of the questions
1. How much time do you typically spend writing a report?
8 out of 8 people answered the question.
2. What do you find frustrating about this job?
8 out of 8 people answered the question.
3. What would you suggest to make this job easier?
8 out of 8 people answered the question.
4. What’s the hardest thing to commnicate with your staff?
7 out of 7 people answered the question.
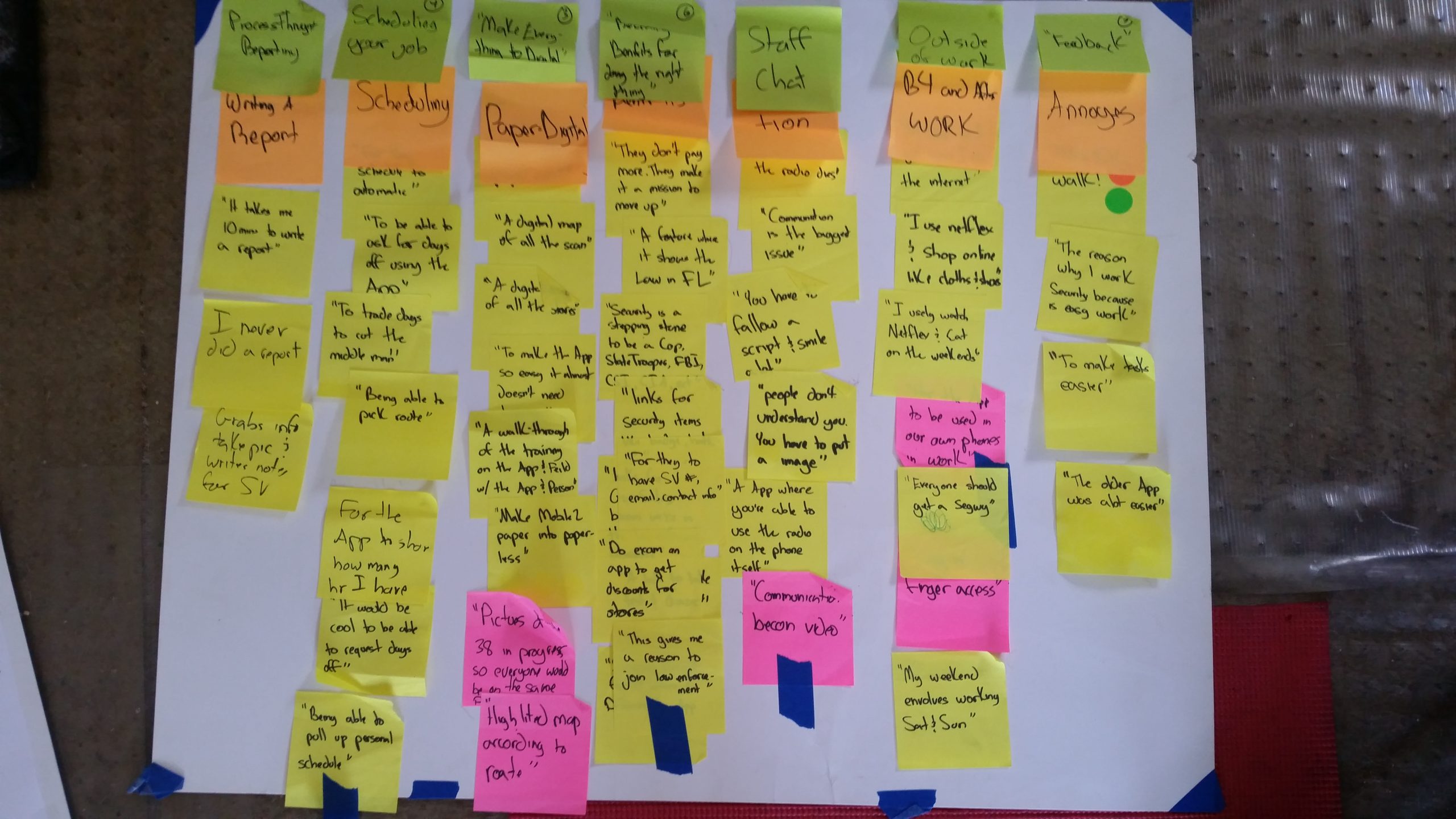
AFFINITY DIAGRAMS
I used a affinity diagram for the research process to identify pattern in the gathered data from the user interviews, industry reports, and tech reviews. Putting the research into a visual format helpped me sort all of any finding.

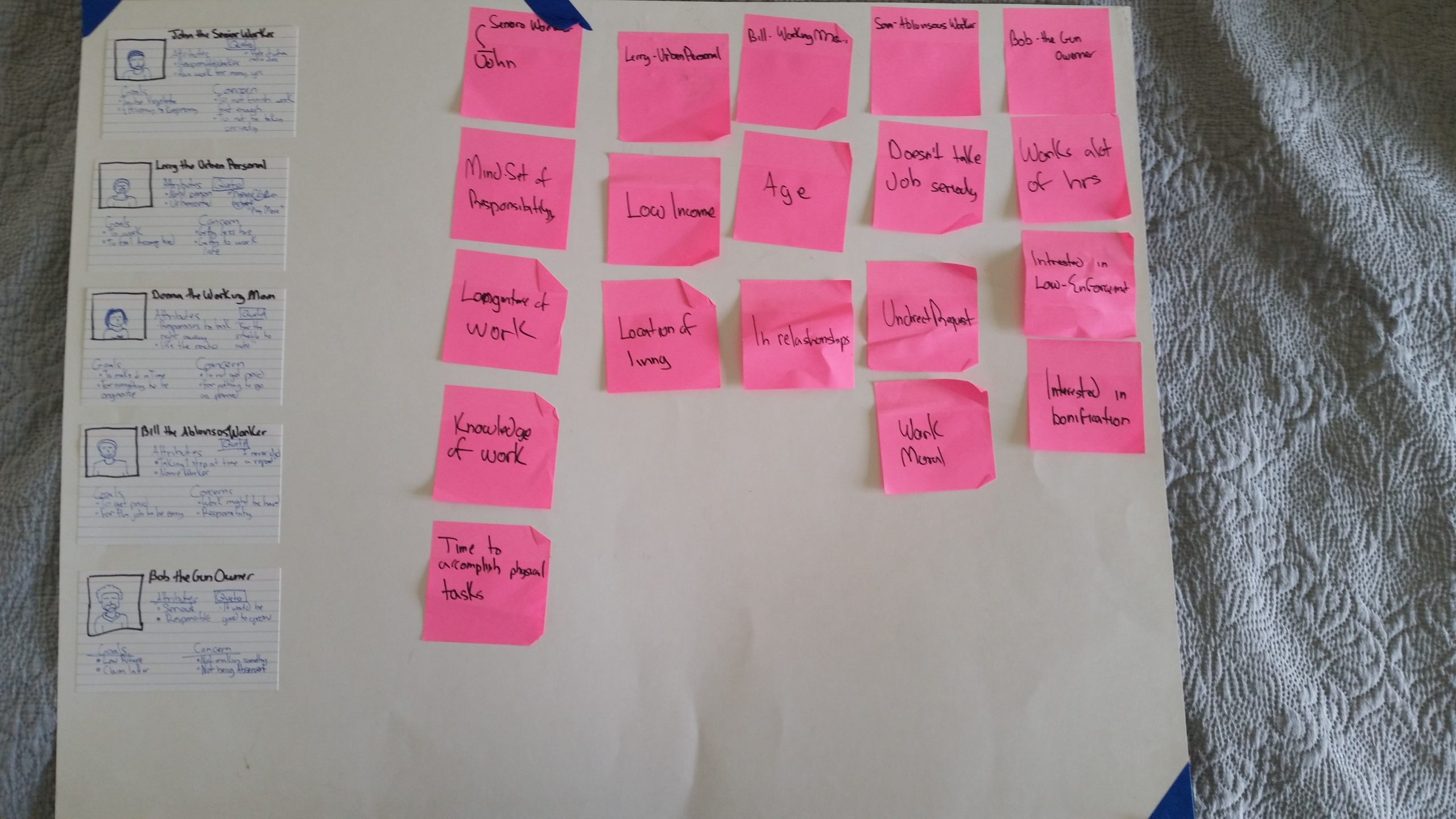
PERSONAS
Making User persona is a critqul steps in product development. I was designing a application for Law enforcer that don’t have time for intrusive paperwork, and minuscule tasks. This creates a fictional demonstration of indidviduals to help guide our design process, pain points, and frustrations

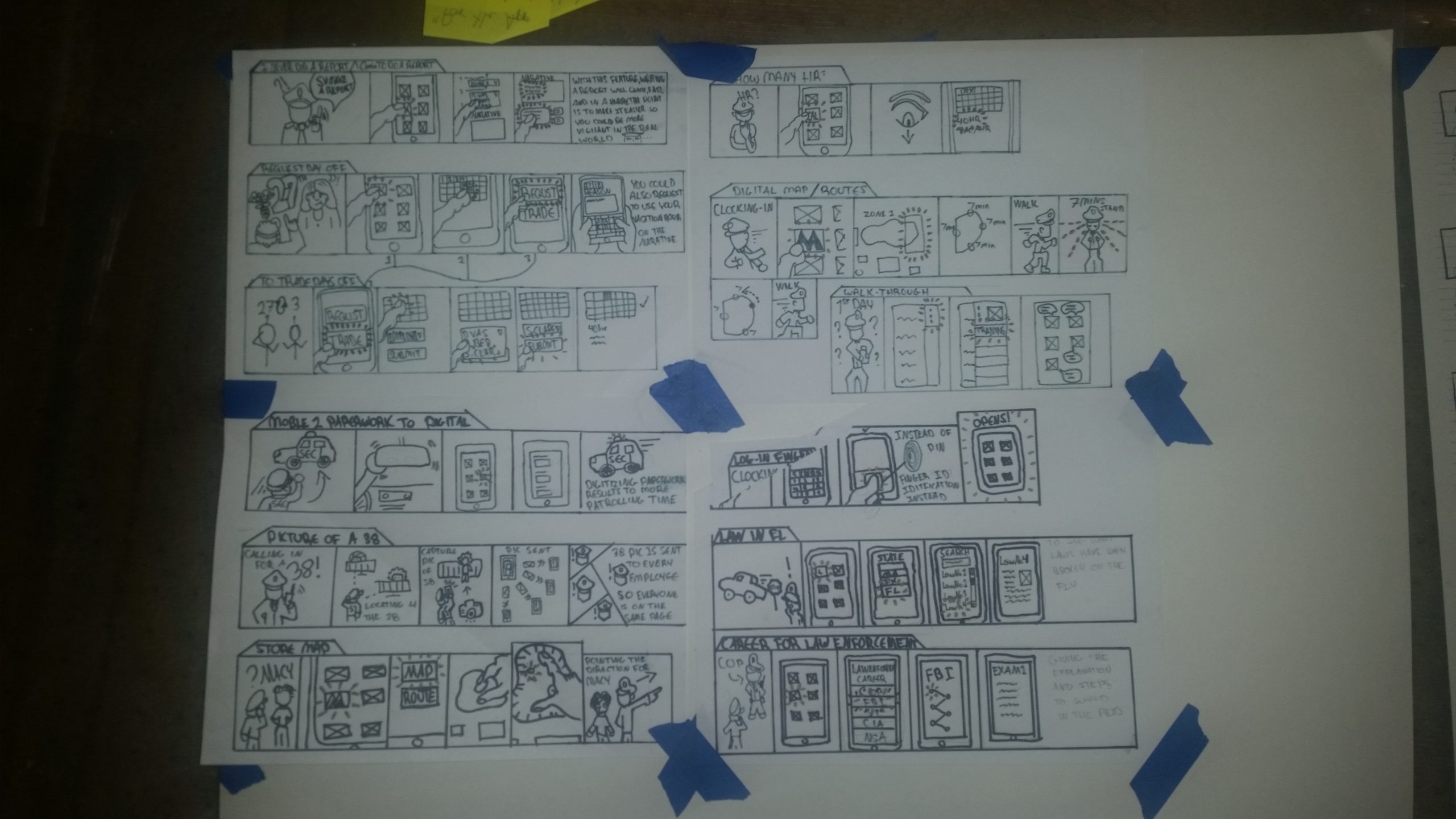
STORYBOARD

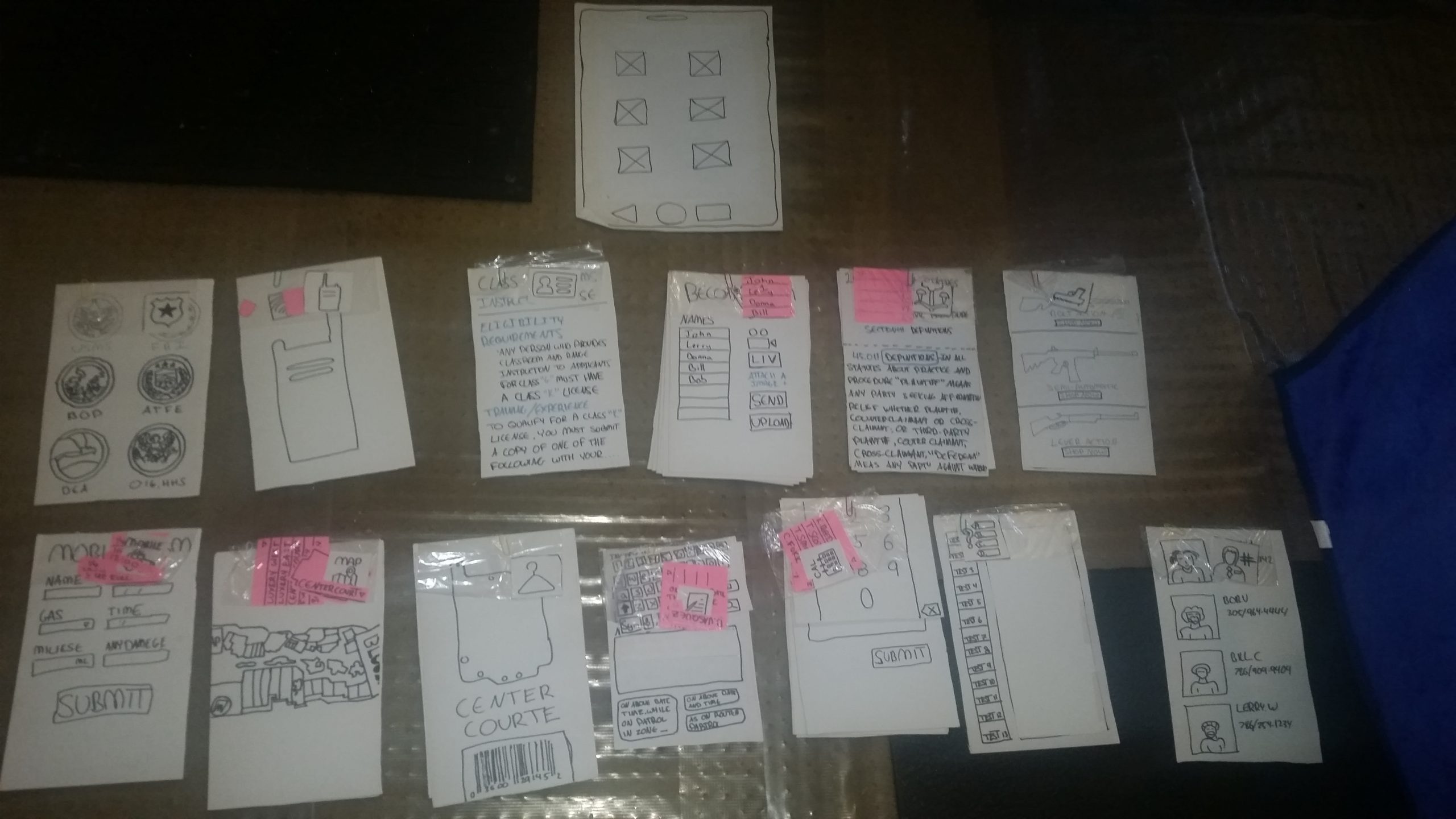
LO-FIDELITY SKECHES
I used a low- fidelity cut out as a starting point for visual display.
When illustrating the concepts it open more doors for ideals without using resources & time. User- testing is a process that’s done with paper- prototype. It’s a simple process to generate ideals.

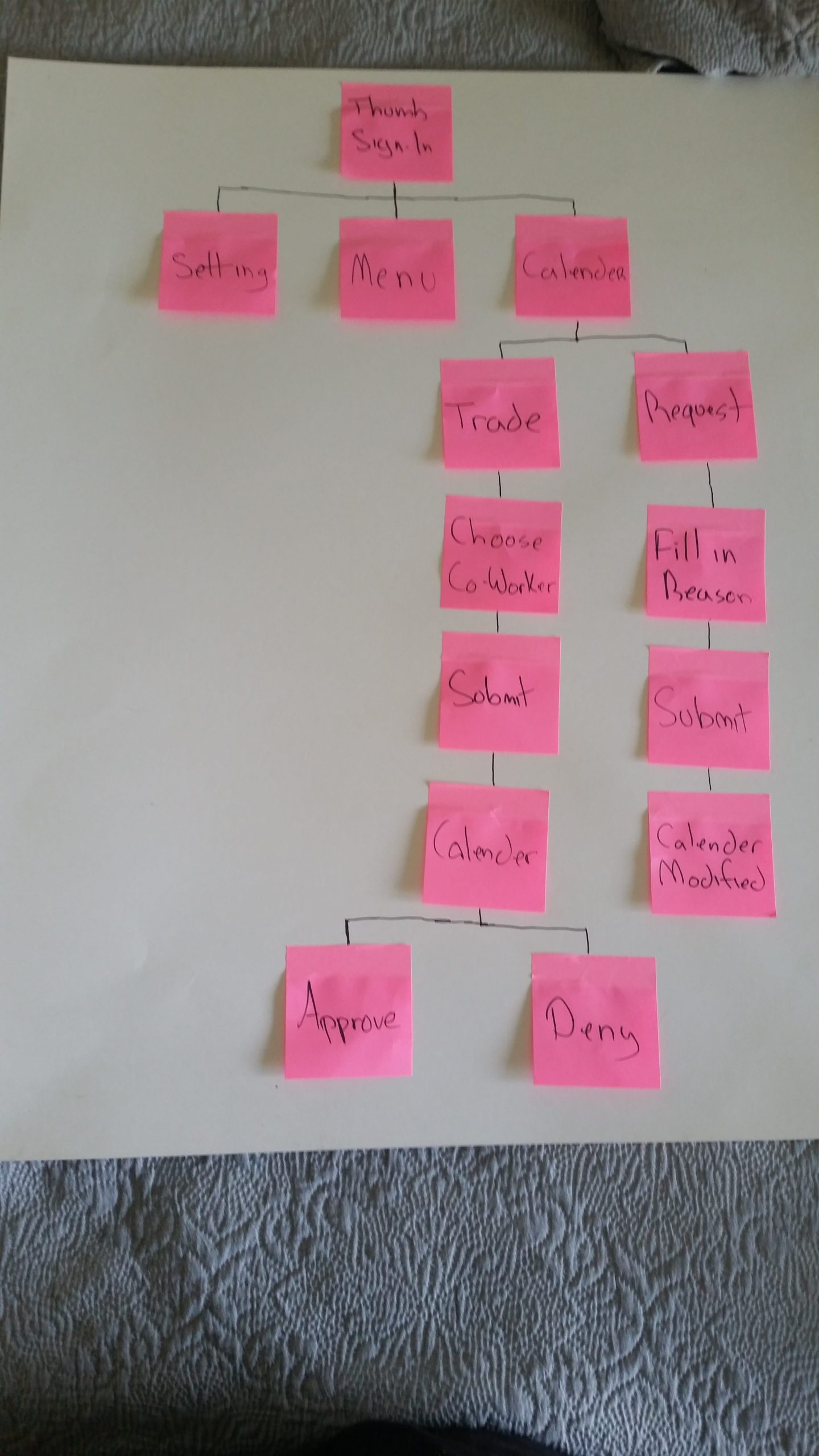
SITE MAP
Site maps are stepping stones that will structured the outlines for the design.

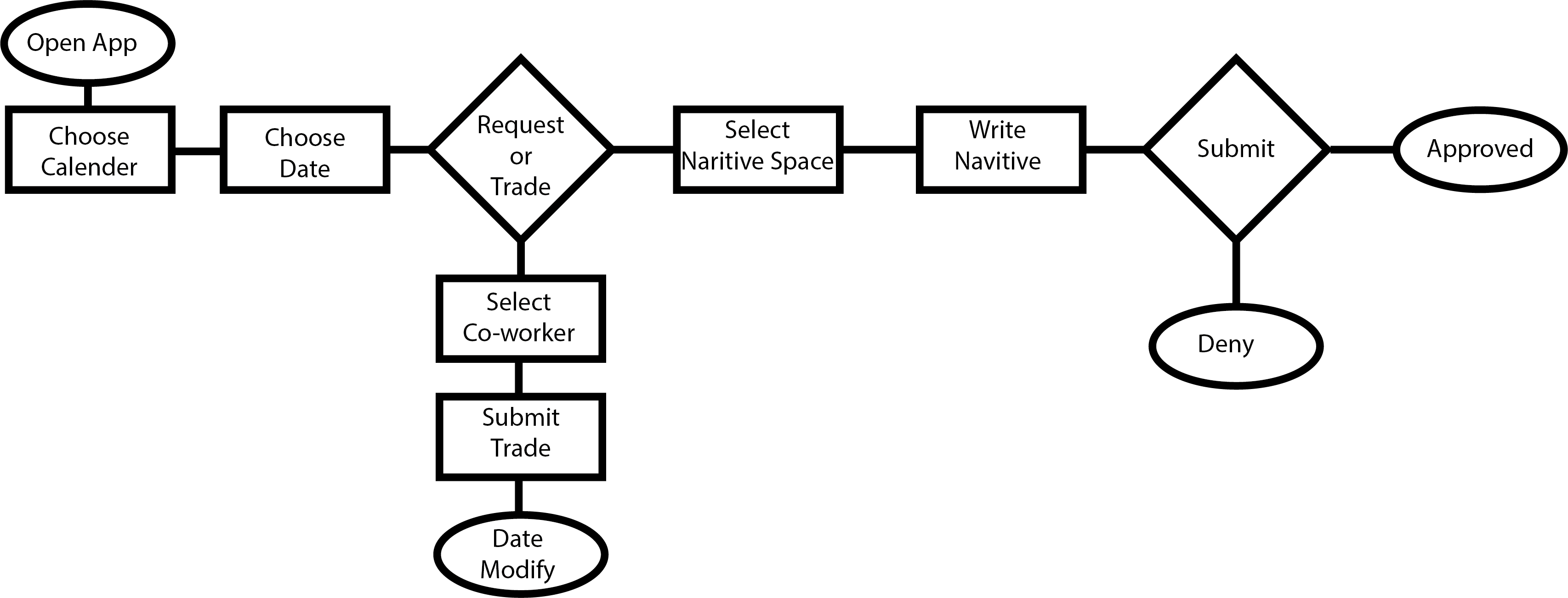
USER FLOW
A User flow maps out how a user will use the product and work through features in a logical progression.

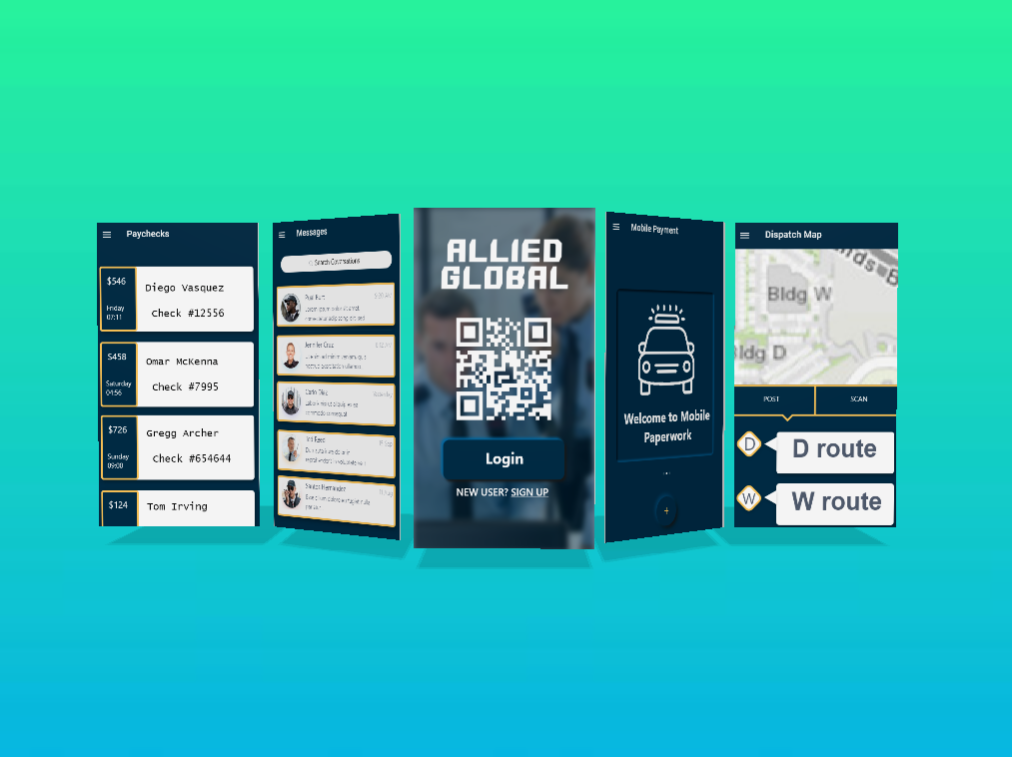
HIGH - FIDELITY WIREFRAMES
Selected Samples of the high- fidelity wireframe designed for the Allied Global App